

В преддверии 2015 года дизайнер компании GUSAROV Андрей Бутько сделал для Educational Business Portal подборку трендов. Веб-дизайн, который был популярен в 2015 году:

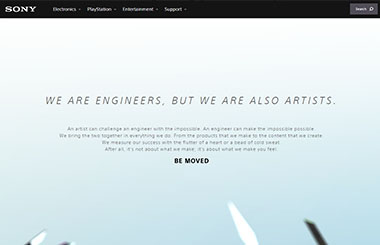
Основные принципы плоского дизайна – это минимализм и простота в использовании.
Основным преимуществом такого дизайна является акцентирование внимание пользователя на контенте. Посетитель настраивается на взаимодействие с контентом, не отвлекаясь на элементы интерфейса.
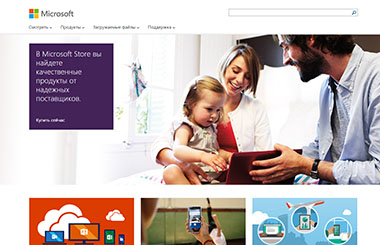
Такие транснациональные корпорации, как Microsoft, Google и Apple используют плоский веб-дизайн, распространяя моду на него. Вот пример сайта Microsoft.

С развитием телекоммуникационных технологий скорость передачи данных в Интернет становится все быстрее. Это позволяет использовать в Вебе изображения всё большего размера, так как проблем с пропускной способностью у современных сетей все меньше и меньше.
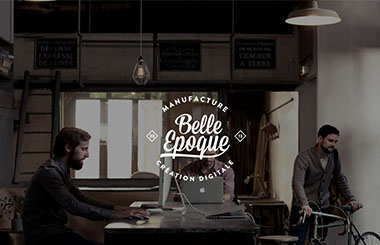
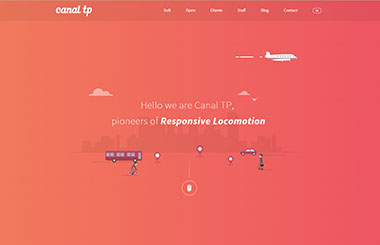
Большие изображения захватили свою нишу в умах веб-дизайнеров по всему миру без особых усилий. Они помогают легко настроить человека на позитивное восприятие сайта и бренда в целом. Хорошо с этой задачей справляется сайт Belle Epoque.
В 2015 году данная тенденция не потеряет своей актуальности, а наоборот получит очередной импульс развития. Возможно развитие технологий в таких направлениях, как умное изменение размера изображений под адаптивный веб-дизайн, оптимизация изображения для меньшей нагрузки на сервера, встроенные фильтры и наложение цвета.

Современный веб движется по пути максимально удобного восприятия информации: на первое место выходит контент.
Мобильный рынок в последнее время очень сильно влияет на полноразмерный веб: из него заимствуются дизайнерские решения и подходы. Если на мобильных платформах минимализм возник в силу сложившихся условий, то в полноразмерном вебе – из-за его эффективности.
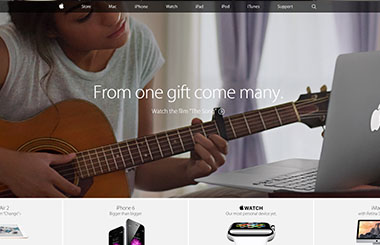
Такие крупные компании-разработчики как Apple, Google, Twitter исповедуют философию минимализма в вебе.

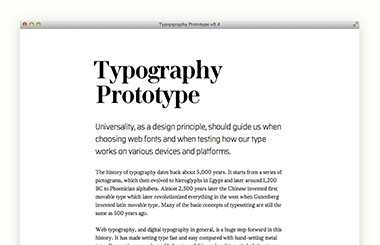
Типографика в Интернет не стоит на месте, а развивается бурными темпами. Приходит понимание, что принципы типографики в Интернет должны отличаться от аналогичных в печати. Создавая сайт по старым печатным канонам, мы получали в большинстве своём плотно забитую страничку с мелким, откровенно плохо читаемым текстом.
Результаты исследований говорят, что большой шрифт облегчает чтение. Дизайнеры начинают применять гибкую типографику вместе с отзывчивыми структурами и изображениями. Текст должен выглядеть наилучшим образом независимо от платформы.

Люди лучше всего воспринимают информацию в графическом виде. Инфографика заняла свою нишу, так как это весьма простой способ передать огромный объем информации в удобной для усвоения человеком форме.
Веб-графика становится более наглядной альтернативой инфографике. Веб-графика позволяет посетителю физически взаимодействовать с контентом посредством использования интерактивности.
Веб-графика начинает восприниматься пользователем как часть персонального дизайна. В недалеком будущем она станет одним из главных компонентов веб-дизайна.

Параллакс-скроллинг – одна из самых запоминающихся новинок в сфере дизайна. Сейчас он набирает все большее распространение.
В целом, постепенно входит в моду анимированная веб-графика. Она весьма информативно показывает настроение сайта. В 2015 году будет появляться все больше сайтов с применением различной анимации.

Всего пару лет назад дизайн сайта можно было назвать «отзывчивым», если он одновременно работал на десктопах, планшетах и смартфонах. Появление смарт-часов, телевизоров и прочих технологичных устройств весьма расширило понятие «отзывчивости».
У каждой платформы есть специфические требования к дизайну. Смартфоны и планшеты имеют похожие системы взаимодействия. Для них на первый план выходит удобная навигация и контент нужного размера.
Тем не менее, чтобы создать дизайн для смарт-часов, нужно полностью пересматривать концепт навигационной системы. В этом случае мы не сможем использовать дизайн под смартфоны, например.
Для решения описанных выше проблем потребуется диверсификация методов адаптации дизайна.
Автор: Андрей Бутько
В 2024 году интернет-маркетинг становится все более сложным и многогранным, и встреча с человеком, который не только глубоко понимает эту сферу, но и умеет делиться …
Скорость развития рекламных технологий в сотни раз выше, чем динамика изменения образовательных программ. И этот когнитивный разрыв приводит к печальному парадоксу: даже опытные руководители и …